The Problem
Project Timeline
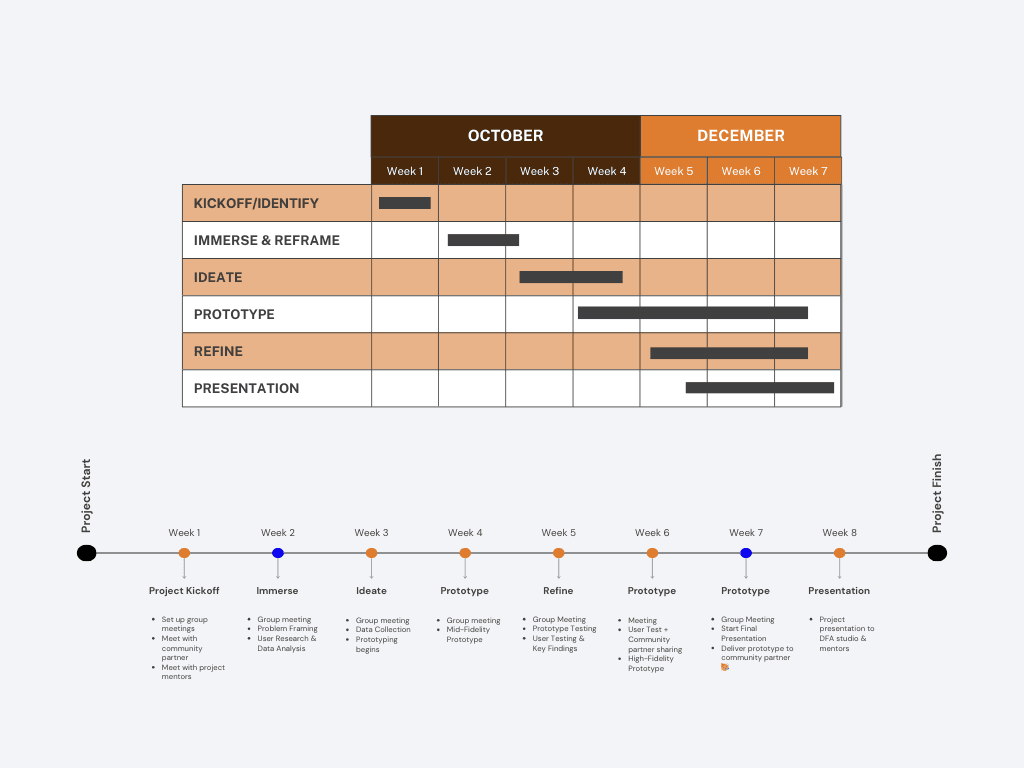
To streamline our project, the team decided upon set meeting times as well as created a 10-week plan as a timeline for both our deliverables as well as task allocation and documentation.

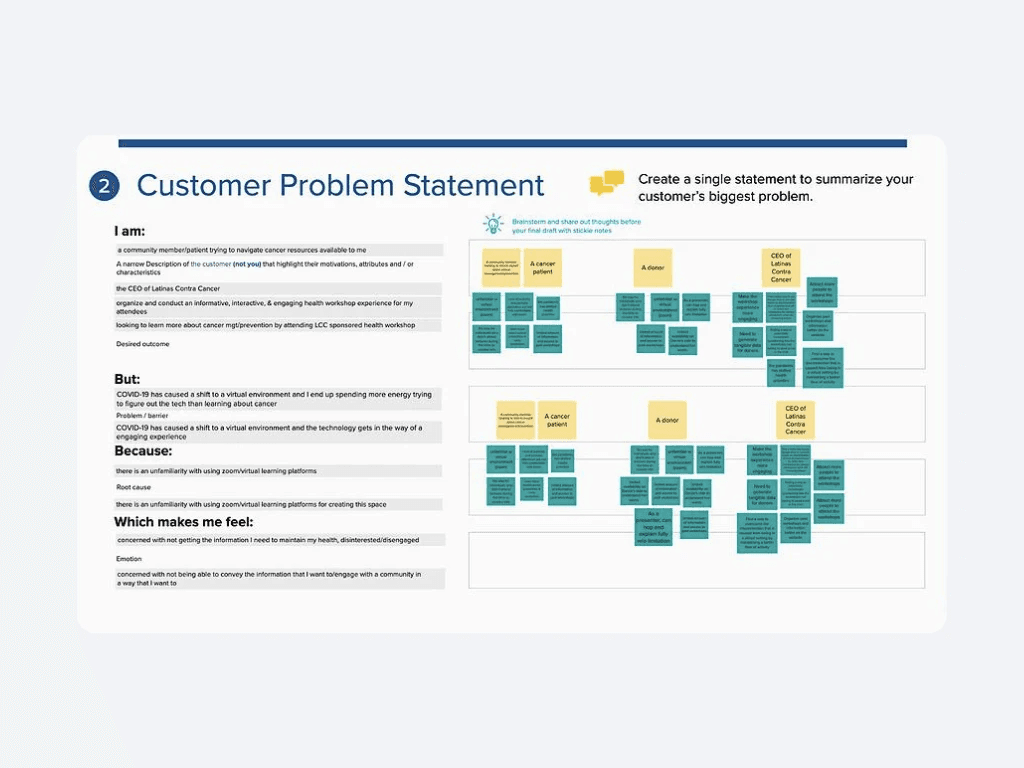
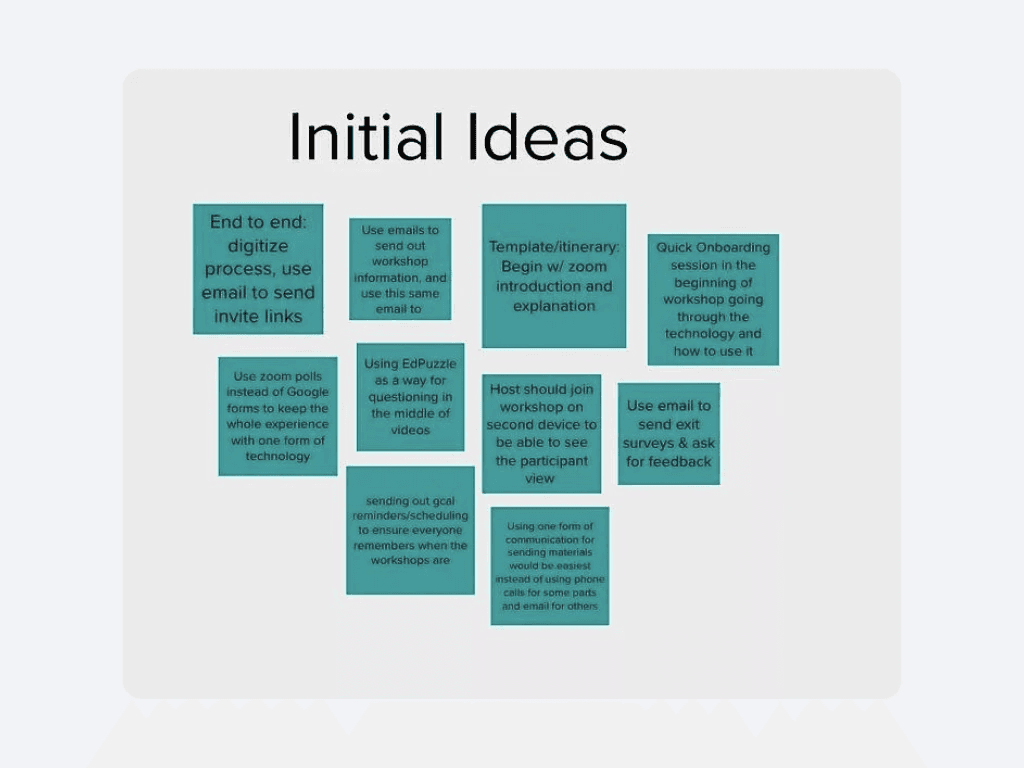
Ideation
My team and I used several methods of brainstorming in order to determine how we wanted to tackle this project. We set up a customer problem statement as well as multiple Mural boards to ensure our project remained focused.
User Research
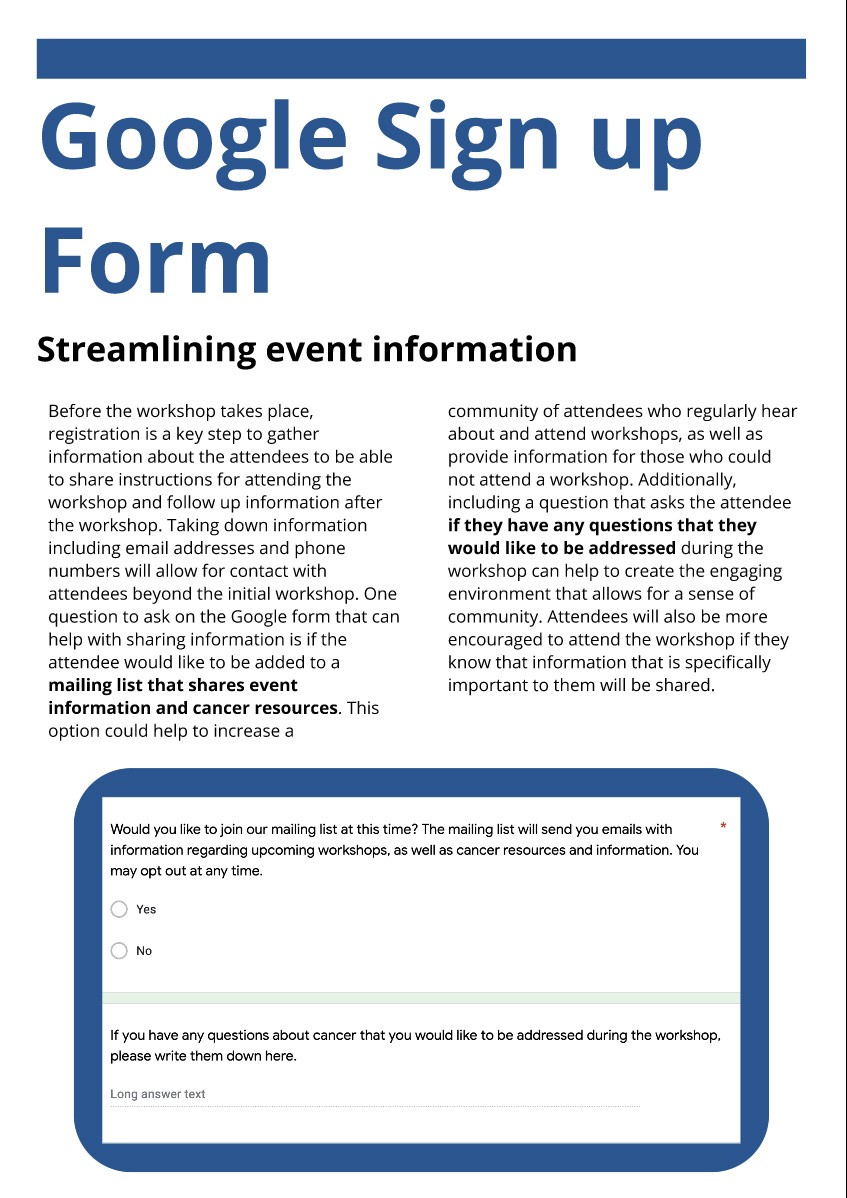
Our team had an initial interview with the Director Darcie to see what could be improved upon with the current workshops. Additionally, we reached out to a former workshop attendee and sent out a google form addressing accessibility alongside any user usability or user frustration issues.
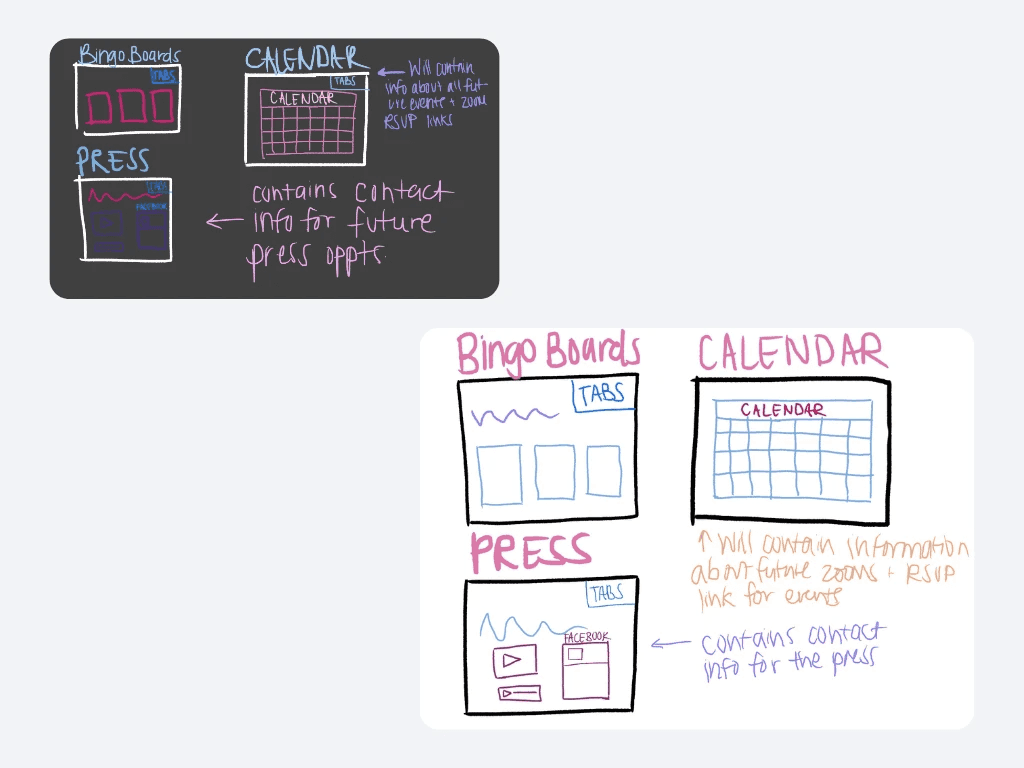
Wireframing
My teammate Mariam and I began to draw out how we wanted the website to look. Our goal was to ensure the site was not only user friendly, but had asynchronous materials from the workshops readily available.
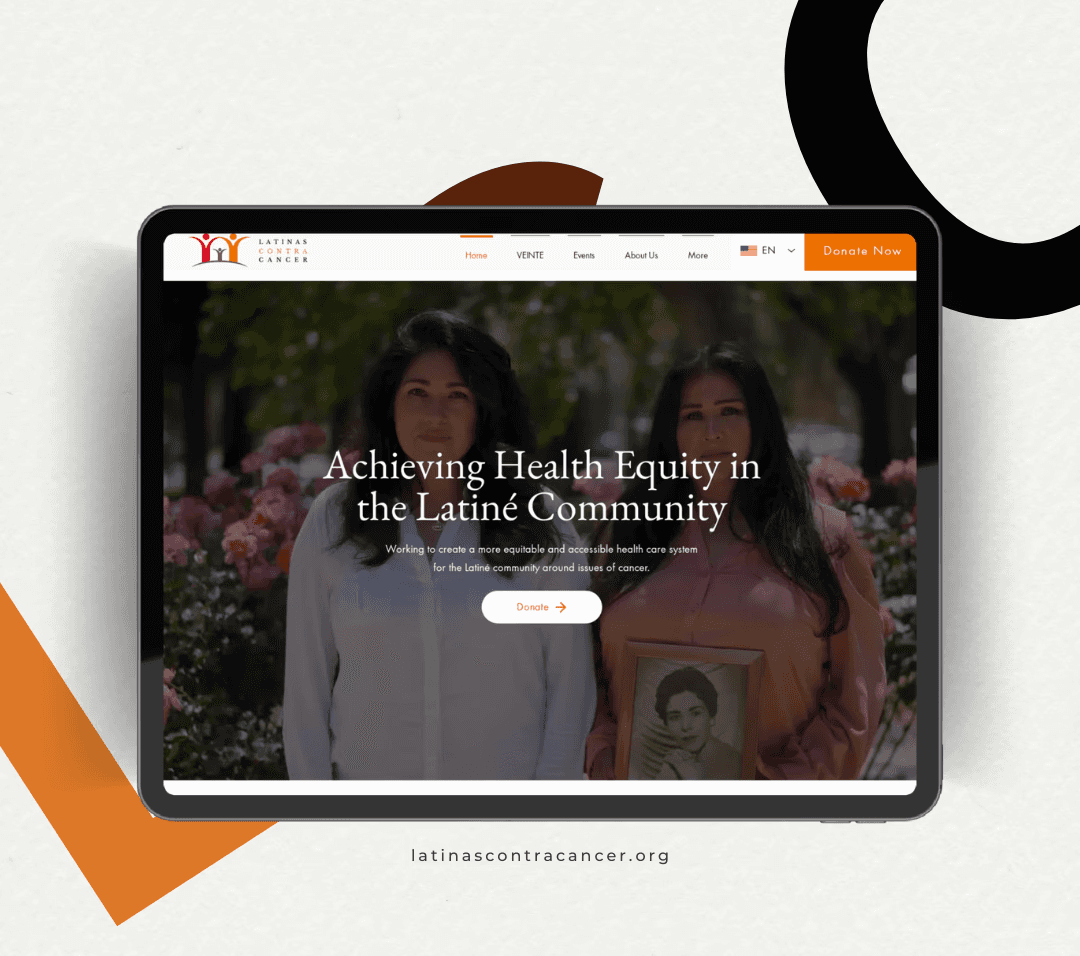
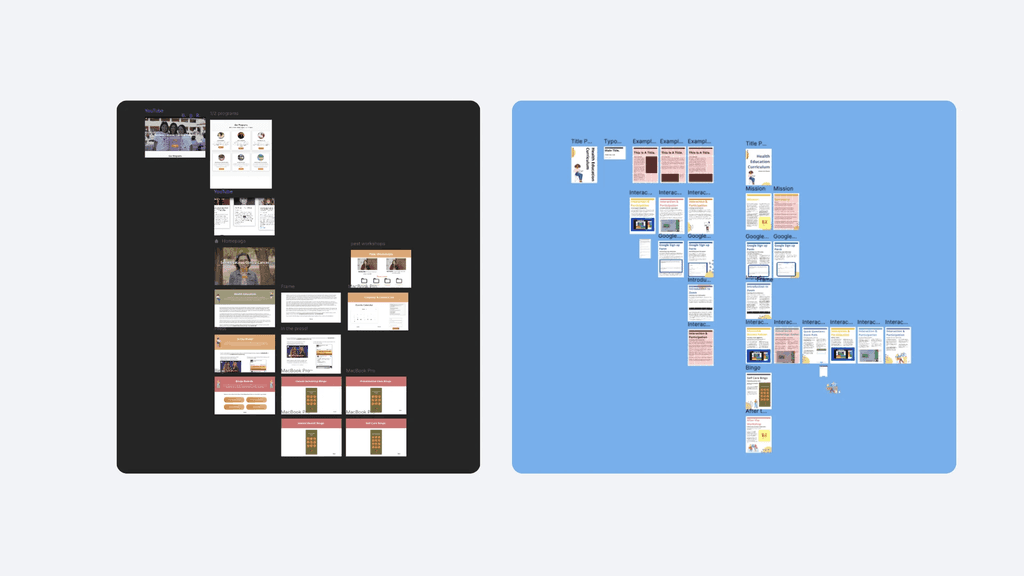
Prototyping
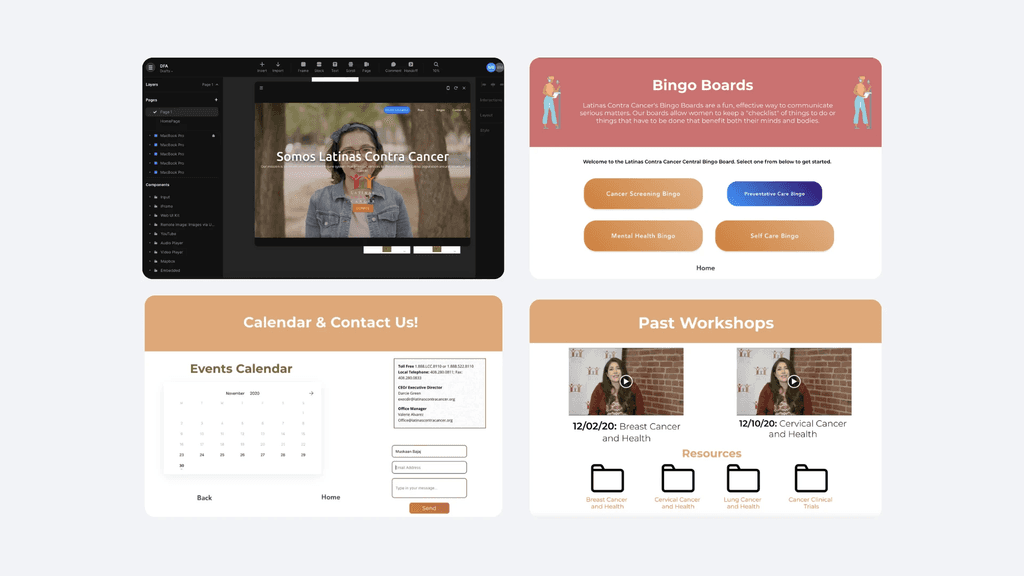
Mariam and I redesigned key parts of the site with an improved homepage alongside several other important features such as a membership page,events calendar, and most importantly asynchronous materials for those unavailable to attend the workshops in real time.
Style Guide
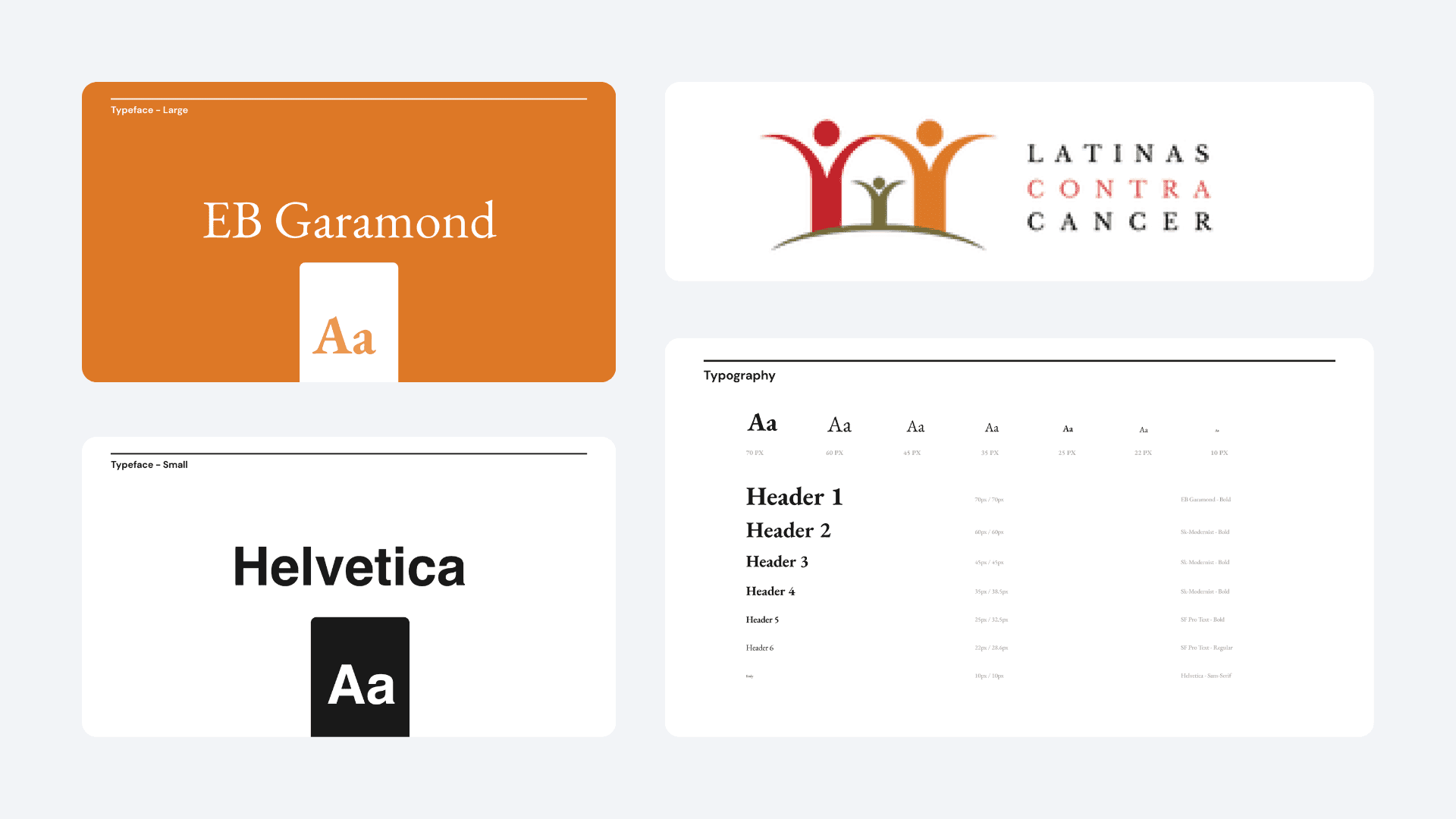
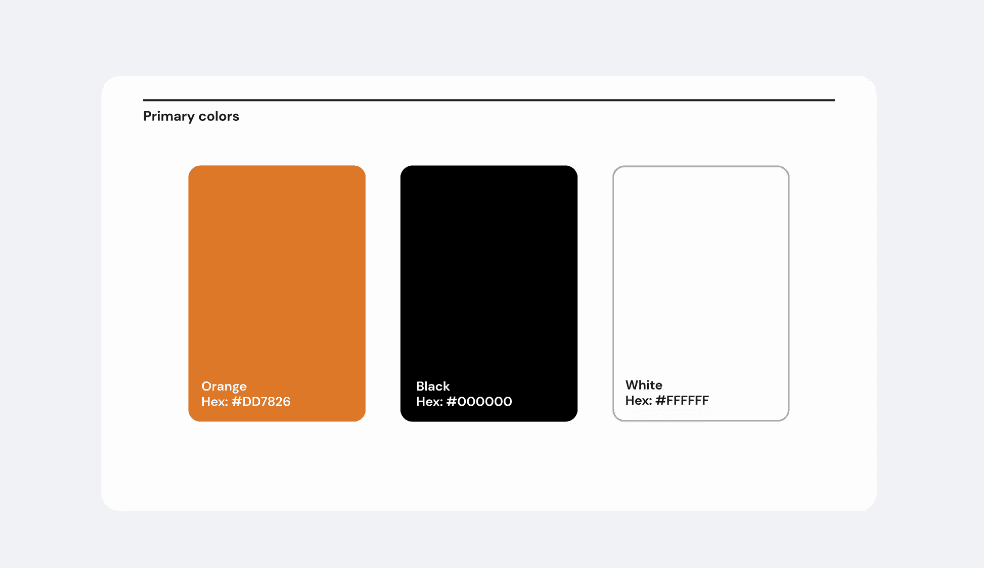
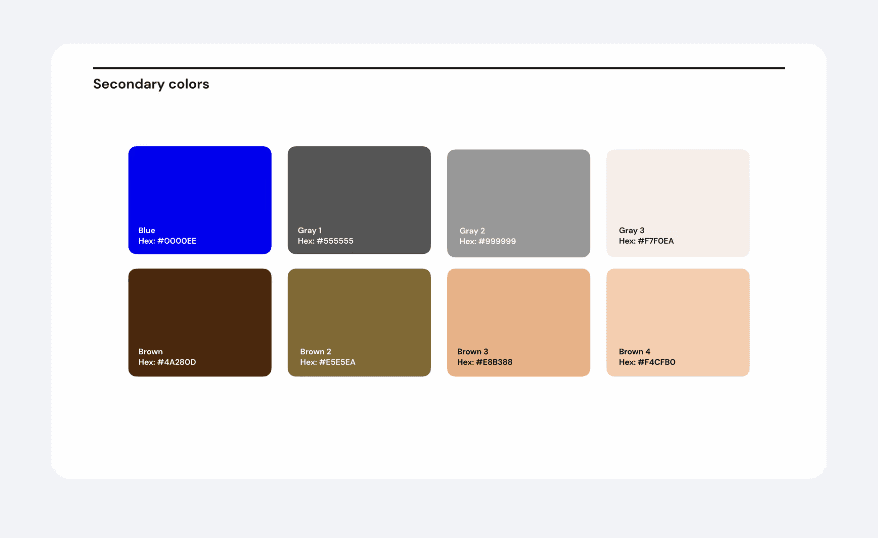
We referred to the pre-existing design and typography guidelines and established a consistent brand and tone to use throughout the site alongside any future marketing materials.
Key Takeaways
Some of my insights and takeaways after this internship experience and project:
Understood the process of sketching, testing, and iterating on prototypes
Improved upon my visual skills through mood boarding and branding
Further familiarized with Figma and Framer as a wireframing, branding, and prototyping tool
Learned and implemented a design system to create a high-fidelity digital interface